Jak przenieść Widget do rejestracji Proassist na prawą stronę? #
Aby zmienić położenie widgetu Proassist należy edytować kod CSS strony.
Możemy zrobić to na 2 sposoby:
Dla stron napisanych w czystym HTML.
Należy na serwerze otworzyć plik .CSS i wkleić następujący kod i zapisać plik.
#proassistWidget {
left: unset !important;
right: -36px !important;
transition: right 0.5s ease-in-out !important;
}
#proassistWidget.proassist–folded {
left: unset !important;
right: -360px !important;
}
.proassist-handle {
position: absolute !important;
left: -40px !important;
}
Dla stron hostowanych na WordPress:
Najłatwiejszym rozwiązaniem będzie instalacja dodatkowego pluginu o nazwie “SiteOrigin CSS”.

Należy pamiętać, by po instalacji wcisnąć przycisk — Włącz.
Następnie wchodzimy w Wygląd > Custom CSS.

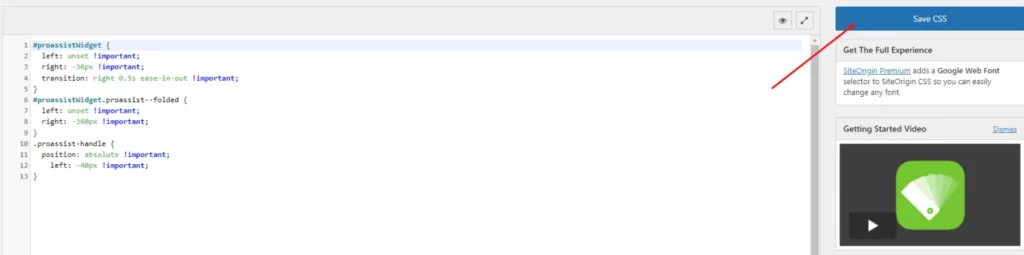
I wklejamy kod w pole, a następnie klikamy SAVE CSS.

Jeżeli widget nie pojawia się po prawej stronie, należy odświeżyć pamięć Cachce z wtyczki, która się tym u Państwa zajmuje.
Przykład dla wtyczki WPRocket: