Jak edytować kolor widgetu Proassist? #
Aby edytować widget Proassist, należy przygotować sobie wcześniej 2 następujące rzeczy:
1. Kod widgetu Proassist
2. Kolor, na jaki chcemy zmienić w kodzie Hexadecymalnym
Kolor widgetu
Najczęściej strony internetowe są prowadzone w konkretnej kolorystyce i nie zawsze nasz domyślny turkusowy kolor będzie pasować.
Aby zmienić jego kolor, na taki jaki będzie pasować musimy zdobyć go w wersji hexadecymalnej.
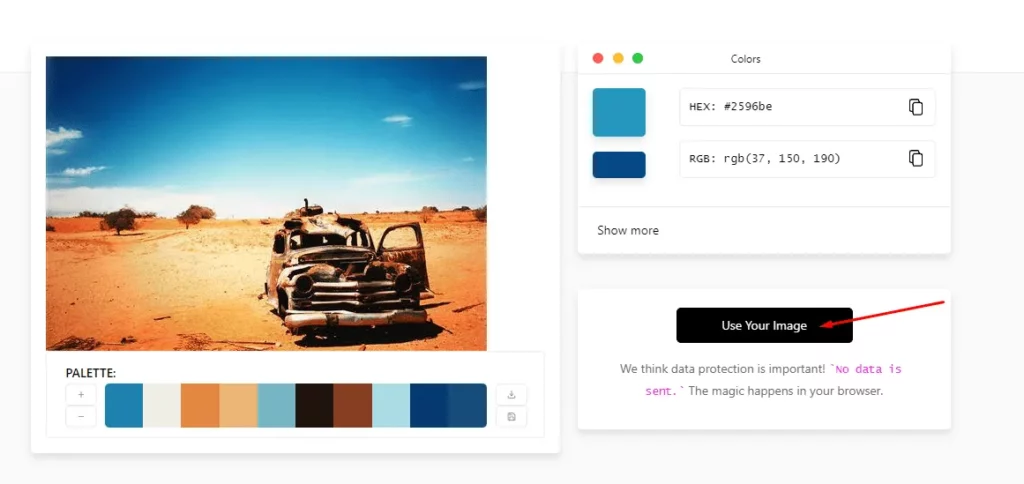
Pobierz swoje logo ze strony internetowej, a następnie przejdź na stronę -> Colorpicker
Na stronie kliknij w guzik USE YOUR IMAGE i wybierz plik z logo.

Następnie myszką najedź na kolor, który najbardziej się podoba na obrazku/logo lub wybierz z gotowej palety u dołu.
W ten sposób po prawo w sekcji Colors otrzymasz zmienioną wartość HEX na taki kolor, jaki właśnie chcesz.

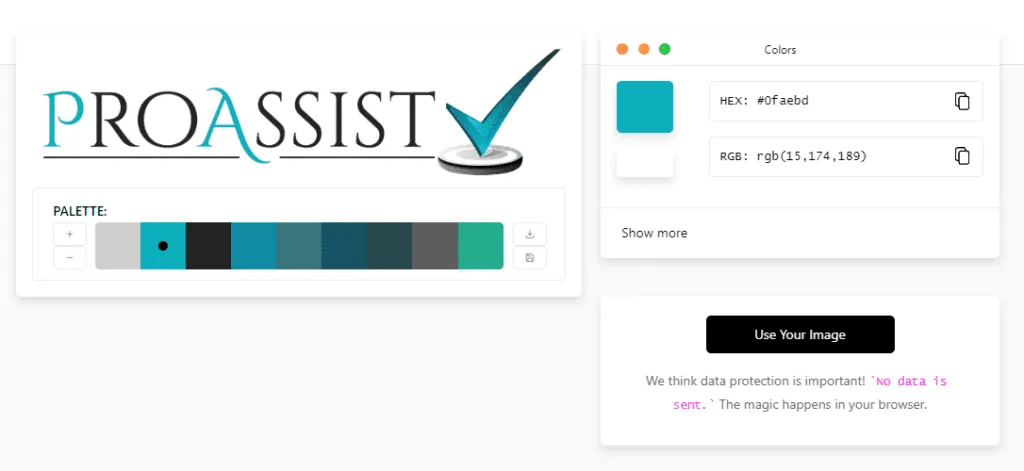
Następnie myszką najedź na kolor, który najbardziej się podoba na obrazku/logo lub wybierz z gotowej palety u dołu.
W ten sposób po prawo w sekcji Colors otrzymasz zmienioną wartość HEX na taki kolor, jaki właśnie chcesz.
Skopiuj wartość w HEX (Sam # i cyfry/litery po nim wystarczy).
Przejdź na stronę internetową. W tym przypadku używamy tutaj WordPress i każda strona jest zbudowana indywidualnie.
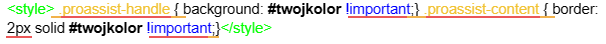
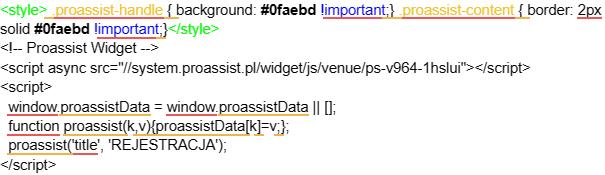
W kodzie html przed wklejeniem kodu widgetu Proassist musisz najpierw dodać następujący kod:

Tam gdzie jest #twojkolor należy wkleić kod HEX skopiowany ze strony:

Następnie pod zamknięciu możesz wkleić kod widgetu Proassist:

Zapisz zmiany.
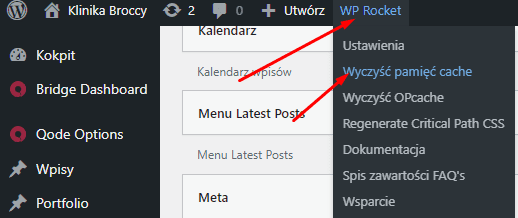
Jeżeli widget się nie pojawia na stronie, lub ma stare domyślne kolory, należy odświeżyć pamięć Cachce z wtyczki, która się tym u Państwa zajmuje.
Przykład dla wtyczki WPRocket: