Jak umieścić widget (wysuwany) na Twojej stronie internetowej? #
Aby dowiedzieć się, skąd pobrać odpowiedni kod widgetu do rejestracji online, sprawdź poradnik dostępny tutaj.
W przypadku WordPressa:
Uwaga: W przypadku korzystania z WordPressa, Twój widget może wyglądać inaczej, niż na stronie innego kontrahenta, ze względu na używany przez Ciebie motyw strony.
1. Jeżeli chcesz mieć dany widget na każdej stronie:
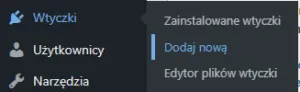
Zaloguj się jako administrator do swojej strony internetowej. Następnie najedź na przycisk Wtyczki i w dodatkowym oknie wybierz Dodaj nową.

Wpisz w pole wyszukiwarki “Insert headers” i poczekaj na odświerzenie się listy wtyczek.
Następnie znajdź Tę wtyczkę od zespołu: WPBrigade
Zainstaluj ową wtyczkę i aktywuj.

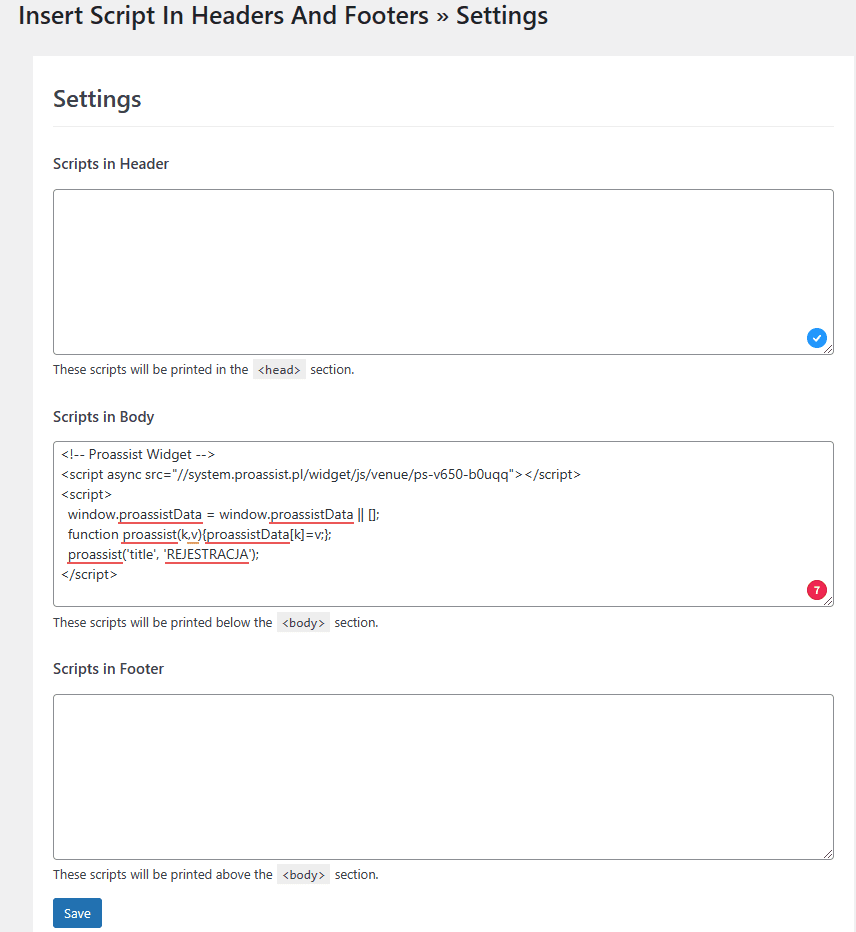
Następnie w sekcji Scripts in Body wklej swój kod widgetu do rejestracji i wciśnij Save.

Jeżeli posiadasz jakąś wtyczkę Cache-ująca, należy zregenerować wszystkie pliki.

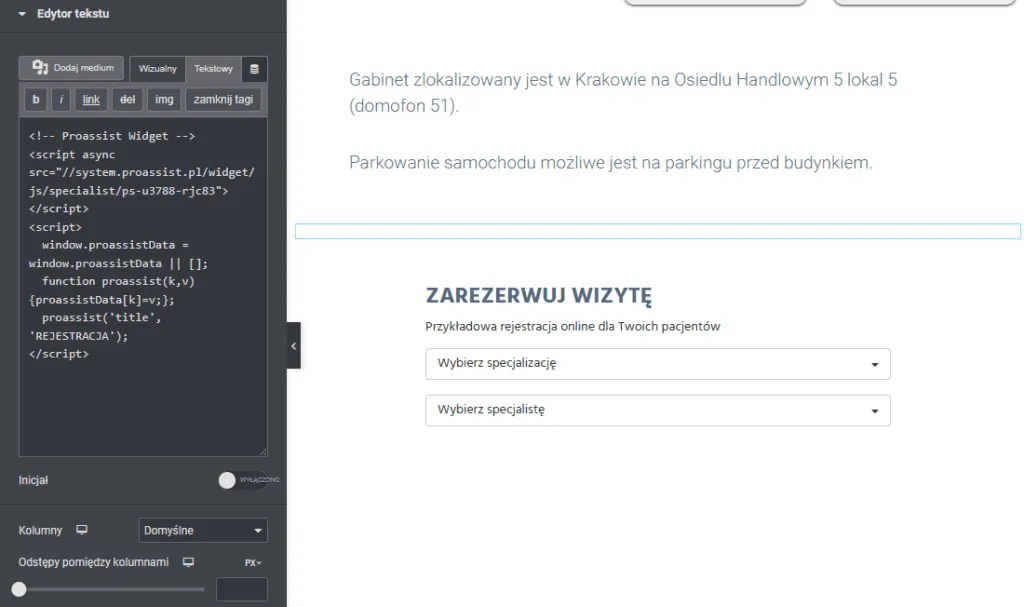
Jeżeli chcesz mieć widget tylko i wyłącznie na danej stronie:
Na wybranej przez ciebie stornie internetowej należy dodać pole tekstowe i wkleić w nie skopiowany kod.

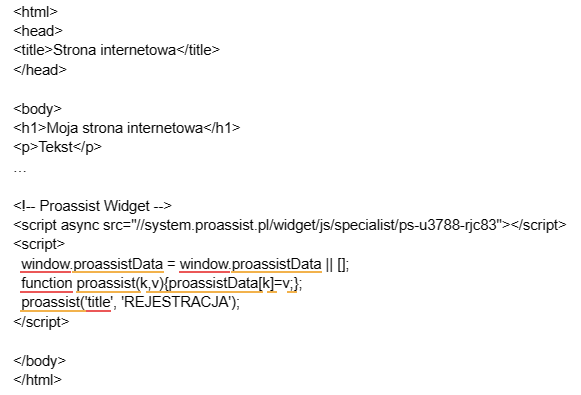
W przypadku stron napisanych w HTML: Kod należy wkleić na KAŻDĄ ze stron w serwisie, przed zamknięciem sekcji np.: